2014. november 27., csütörtök
2014. november 26., szerda
Lapozó – WP-PageNavi Style
A Wordpress az archív oldalak közötti navigációt a "Korábbi bejegyzés" és az "Újabb bejegyzés" felirattal oldja meg. A WP-PageNavi és a WP PageNavi Style bővítményekkel ezt könnyedén megváltoztathatjuk.
2014. november 24., hétfő
Űrlapok készítése – Contact Form 7
Wordpress weboldalhoz kontakt vagy fájl beküldő űrlapot a Contact Form 7 bővítménnyel könnyen készíthetünk.
2014. november 23., vasárnap
További cikkek hasonló témában – WordPress Related Posts
Egy cikk végére érdemes generálni 4-5 hasonló publikációt ezzel is növelve a régi írásaink nézettségét. Erre az egyik megoldás a WordPress Related Posts bővítmény.
2014. november 20., csütörtök
Laptop vásárlási tippek – mi alapján választanék ha most vásárolnék
Laptop vásárláskor sokan úgy gondolják, ha csak internetezésre fogják használni nem szükséges az erős hardver, jó lesz egy olcsóbb típus is. Tudjuk, hogy ez így nem egészen igaz, hiszen biztos fog használni Office-t, HD filmet nézni, zenét hallgatni, mindezeket akár online is.
2014. november 19., szerda
Nyomtassuk ki bejegyzéseinket egyszerű formában – Print Friendly and PDF Button
A Print Friendly and PDF Button bővítménnyel lehetőségünk van bejegyzéseinket kinyomtatni, vagy PDF-be lementeni, az oldal dizájn elemei nélkül.
2014. november 18., kedd
Jobb egér gomb tiltása – WP Content Copy Protection
A WP Content Copy Protection bővítménnyel letilthatjuk a jobb egér gombot, ezzel megakadályozzuk a tartalom másolását és a hozzáférést az oldal forrásához.


2014. november 17., hétfő
Frissítések jelzésének kikapcsolása – Disable All WordPress Updates
Amennyiben zavar minket, hogy értesítést kapunk a bővítmények, sablonok és a Wordpress frissítésekről akkor a Disable All WordPress Updates kiegészítővel kikapcsolhatjuk.
2014. november 16., vasárnap
Wordpress Revision törlése és kikapcsolása – Delete Post Revision
A Wordpress automatikusan készít biztonsági másolatokat a bejegyzéseinkről. Ennek hátránya, hogy az adatbázisunk méretét növeli. Egy hírportál esetén, ahol napi szinten van publikálás, nagyon megnőhet idővel az adatbázis az ilyen revision posztokkal. Törléséhez használjuk a Delete Post Revision bővítményt.
2014. november 15., szombat
Kategóriák listázása az oldalsávban – Category Posts Widget
Amennyiben az oldalsávban szeretnék kilistázni egy kategória bejegyzéseit, akkor használjuk a Category Posts Widget bővítményt.
2014. november 14., péntek
Képek automatikus átméretezése feltöltéskor – Resize Image After Upload
Sok felhasználó nem törődik vele, hogy mekkora képet tölt fel honlapjára. Felesleges az óriási (1-2mb) méretű és felbontású (2100x1400px) képeket feltölteni. Foglalják a tárhelyet és betöltési idejük is lassabb lesz. Érdemes használni a Resize Image After Upload bővítményt, ami feltöltéskor automatikusan átméretezi a képeket.
2014. november 13., csütörtök
WP sablon: Real Homes – Real Estate Theme
Ingatlan irodának kellett készíteni egy weboldalt, ahol az ingatlanok közötti kényelmes böngészés volt a fő cél. E mellett a responsive tulajdonságot is figyelembe kellett venni. A themeforest erdejében sikerült találni egy tökéletes sablont a Real Homes-t.
Ilyen volt:
Ilyen lett:
sarvaringatlan.hu
Ilyen volt:
Ilyen lett:
sarvaringatlan.hu
2014. november 12., szerda
Témák és bővítmények magyarítása – Wordpress Codestyling Localization
A Codestyling Localization bővítmény már nem fejlesztik! Helyette a Loco Translate használható. Itt egy bejegyzés a használatáról »
2014. november 11., kedd
A szemét kitakarítása – Linux Ubuntu
Előző bejegyzésben az OS X kitakarításáról volt szó, most pedig a Linux Ubuntu takarítását végezzük el az Ubuntu Tweak programot segítségével.
2014. november 10., hétfő
OS X rendszer nagytakarítása és felgyorsítása
Ahogy használunk egy rendszert (programokat telepítünk, böngészünk, letöltünk...) szépen lassan megtellik felsleges fájlokkal és szeméttel. Ez alól nem kivétel az Apple OS X-je se. Időközönként érdemes bizonyos karbantartásokat elvégezni. A következő műveletekkel több giga szabad helyet szabadíthatunk fel és a rendszer sebességét is növelhetjük.
2014. november 9., vasárnap
Automatikus kiemelt kép generálás – Auto Post Thumbnail
A Kiemelt kép (thumbnail) egy a bejegyzések és oldalak bemutatkozó képe. A bejegyzés képei közül kiválaszthatunk egy képet (akár a tartalomban nem is szereplőt), ami a bejegyzésünk felhívó képe lesz. Hasznos funkció, hisz ezt a képet használja pl. az RSS csatorna is.
Bejegyzés szerkesztésekor általában jobb oldalt van egy doboz ahol ki tudjuk választani a kiemelt képet. Ahhoz, hogy ne kelljen ezt a műveletet külön is elvégeznünk, hanem automatikusan generálja, telepítenünk kell az Auto Post Thumbnail bővítményt.
Kiemelt kép hiányának pótlása a sablonba – bővítmény nélkül
Sikerült kiválasztani a sablont ami az elvárásoknak megfelel, de egyetlen hibája, hogy nem kezeli a bejegyzéseknél és oldalaknál a Kiemelt képet.
Ezt a funkciót könnyen pótolhatjuk. A functions.php fájlba másoljuk be a következő sort:
További részletek a WP Codex-ben »
Automatikus kiemelt kép generálás – Auto Post Thumbnail »
Ezt a funkciót könnyen pótolhatjuk. A functions.php fájlba másoljuk be a következő sort:
add_theme_support( 'post-thumbnails' );
További részletek a WP Codex-ben »
Automatikus kiemelt kép generálás – Auto Post Thumbnail »
2014. november 8., szombat
Kategória kitiltása honlapunk kezdőlapjáról
Előfordulhat, hogy nem akarunk bizonyos bejegyzéseket megjeleníteni a főoldalon a legfrissebb posztok között, elég csak ha az archív menüben érhető el. Ilyenkor remek megoldás ha berakjuk egy kategóriba, amit letiltunk a főoldali megjelenésről.
Nincs más dolgunk, mint a lenti kódot a sablonunk functions.php fájlába bemásolnunk és a $query->set( 'cat', részhez a kitiltandó kategóriák ID-jét írni (pl. -3, -8)
function exclude_category_home( $query ) {
if ( $query->is_home ) {
$query->set( 'cat', '-3, -8' );
}
return $query;
}
add_filter( 'pre_get_posts', 'exclude_category_home' );
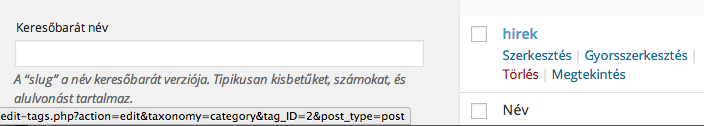
A kategóriák ID-jénak kinyeréséhez menjünk a Bejegyzések/Kategóriák menüpontra. Itt ha rávisszük egy kategóriára az egeret, alul látni fogjuk az ID-t.
Ezt a hasznos tippet a wordpresskezdoknek.hu-n olvastam.
2014. november 7., péntek
Unaloműző játékok iOS-re
Ingyenes játék alkalmazások iOS-re, amit utazáskor időtöltésnek használok. A játékok többsége Androidra és Windows Phone-ra is elérhető.
2014. november 6., csütörtök
Megadott dátumra eltünteti a tartalmat – PHP kód
Megadott dátumra eltünteti a tartalmat. Hasznos pl. oldalsávba elhelyezett rendezvény plakáthoz. Beállítjuk a rendezvényt követő napot és az esemény másnapján már nem fog megjelenni a plakát.
A 'strtotime'-hoz kell beállítani a napot amikor már nem akarjuk megjeleníteni.
Az 'echo' részhez pedig a szöveget vagy épp egy képet kell beillesztenünk.
<?php
$now= strtotime("now");
$limit=strtotime("30 sept 2014");
if($now <= $limit)
{
echo 'Ide írd a szöveget, vagy illeszd a kép html kódját';
}
?>
A 'strtotime'-hoz kell beállítani a napot amikor már nem akarjuk megjeleníteni.
Az 'echo' részhez pedig a szöveget vagy épp egy képet kell beillesztenünk.
<?php
$now= strtotime("now");
$limit=strtotime("30 sept 2014");
if($now <= $limit)
{
echo 'Ide írd a szöveget, vagy illeszd a kép html kódját';
}
?>
2014. november 5., szerda
PHP futtatása az oldalsávban – PHP Code Widget
Az alapértelmezett oldalsáv 'Szöveg' widget-ben nem tudunk PHP kódot futtatni. PHP futtatás esetén a PHP Code Widget-et érdemes használni.
2014. november 4., kedd
Rejtett játékok az OS X Termináljában
Az OS X Termináljában van módunk ősi játékok futtatására. Itt van pár közülük: tetris, pong, snake solitair, gomoku, 5×5, dunnet, landmark, doctor, hanoi.
A játékok az emacs részei ami a Terminalba telepített szövegszerkesztő egyike.
A játékok az emacs részei ami a Terminalba telepített szövegszerkesztő egyike.
A futtatásukhoz írjuk be a Terminálba, hogy 'emacs', majd nyomjunk egy 'ESC' gombot aztán egy 'X' billentyűt. Ha jól csináltuk, akkor csak írjuk be a játszani kivánt játék nevét és 'ENTER'.
Ha játékot akarunk váltani, akkor újra nyomjuk meg az 'ESC' majd az 'X' billentyűt.
+egy rejtett film.
Ha szeretnénk megnézni a Star Wars első filmjét a terminálon keresztül, akkor csak írjuk be a következő sorokat, majd 'ENTER':
ls /usr/share/emacs/22.1/lisp/play/
Ha szeretnénk megnézni a Star Wars első filmjét a terminálon keresztül, akkor csak írjuk be a következő sorokat, majd 'ENTER':
ls /usr/share/emacs/22.1/lisp/play/
2014. november 3., hétfő
Wordpress telepítése +javasolt kezdő beállítások
Az 5 perces videóban bemutatom, hogy kell telepíteni a Wordpress-t egy tárhelyre. Plusz megmutatok pár javasolt beállítást.
2014. november 2., vasárnap
Ingyenes online Photoshop alternatívák
A Photoshop-ot nagyrészt kép vágásra, átméretezésre, átszínezésre, képek egyesítésére, élesítésre és még pár apróságra használjuk. Felesleges az előbb felsoroltak miatt minden számítógépre telepíteni az amúgy fizetős programot, hisz van online, ingyenes megoldás is. Kettő közül is tudunk választani.
Sumo Paint
A kezdőképrenyőn a "Try Online"-ra kell kattintani és már tudunk is képet szerkeszteni.
A "Download" letölthető, de fizetős része a szoftvernek.
Az online program egy átlátható, photoshop kinézetű képszerkesztő amin a főbb (kép vágás, átszínezés, szűrők...) funkciók elérhetők.
PIXLR
Több alkalmazást is kezel az oldal, de nekünk most a PIXLR EDITOR résznél a "Launch Web App"-re kell kattintani.
Hasonló felület mint a Sumo Paint. Itt is elvégezhetjük az alap photoshop műveleteket.
Sumo Paint
A kezdőképrenyőn a "Try Online"-ra kell kattintani és már tudunk is képet szerkeszteni.
A "Download" letölthető, de fizetős része a szoftvernek.
PIXLR
Több alkalmazást is kezel az oldal, de nekünk most a PIXLR EDITOR résznél a "Launch Web App"-re kell kattintani.
Feliratkozás:
Megjegyzések (Atom)